Menampilkan Link atau Text di Sebelah Title Sidebar Di Blogger
Berhubung banyak rekan yang bertanya gimana caranya menambah Text Link atau Text pada sebelah kanan Title Sidebar (lihat sidebar blog saya), jadi saya tuliskan saja cara mudahnya. Tutorial kali ini termasuk sangat simple, om yakin rekan bisa mencobanya hanya dalam waktu 1 menit.
OK langung aja ya :)
Disini ada dua cara memasangnya,yang pertama bisa mengedit dan menambahnya secara langsung di Sidebar Gadget yang sudah ada atau kalo masih bingung rekan bisa masuk dulu ke tab Tata Letak -> Elemen halaman -> tambah gadget -> HTML/JavaScript,kemudian langsung copy-paste aja salah satu kode dibawah. Ingat, pastikan Title pada Gadget HTML/JavaScript tetap dalam keaadan kosong, hal ini untuk menghindari terjadinya duplicate Title pada sidebar.
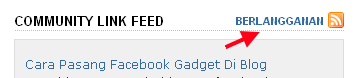
Contoh tampilan Text Link dengan Small Icon:

<style type="text/css">
.pasang-link{
font-size:11px;
float:right;
font-weight:bold;
background:url(http://bp0.blogger.com/_TqPdHmAEwTM/R5-60Nu3tgI/AAAAAAAAAz0/8v3jHKMURzc/s400/feed.png) right 0px no-repeat;
padding-right:20px;
}
font-size:11px;
float:right;
font-weight:bold;
background:url(http://bp0.blogger.com/_TqPdHmAEwTM/R5-60Nu3tgI/AAAAAAAAAz0/8v3jHKMURzc/s400/feed.png) right 0px no-repeat;
padding-right:20px;
}
</style>
<h2><span class="pasang-link"><a href="URL">Link Title</a></span>Title Sidebar</h2>
Contoh tampilan hanya menampilkan Text Link:

<style type="text/css">
.pasang-link{
font-size:11px;
float:right;
font-weight:bold;
}
font-size:11px;
float:right;
font-weight:bold;
}
</style>
<h2><span class="pasang-link"><a href="URL">Link Title</a></span>Title Sidebar</h2>
Contoh tampilan hanya menampilkan Text:

<style type="text/css">
.pasang-link{
font-size:11px;
float:right;
font-weight:bold;
}
font-size:11px;
float:right;
font-weight:bold;
}
</style>
<h2><span class="pasang-link">Text Here</span>Title Sidebar</h2>
Oh iya, beberapa template pada sidebar kemungkinan menggunakan <h3> jadi rekan tinggal menyesuaikan saja. Selamat mencoba..mudahan hanya dengan tutorial sederhana ini tampilan template rekan jauh lebih bergaya :D


Posting Komentar